为您提供最新最热的新闻资讯
提供一站式的产品与服务
新媒体工作室生产发布管理系统
电子商务运营平台
AI+融媒
融合媒体生产
融媒体综合管理系统
移动终端视音频快编审核系统
全媒体一键发布系统
大数据网络舆情汇聚系统
大数据调度指挥系统
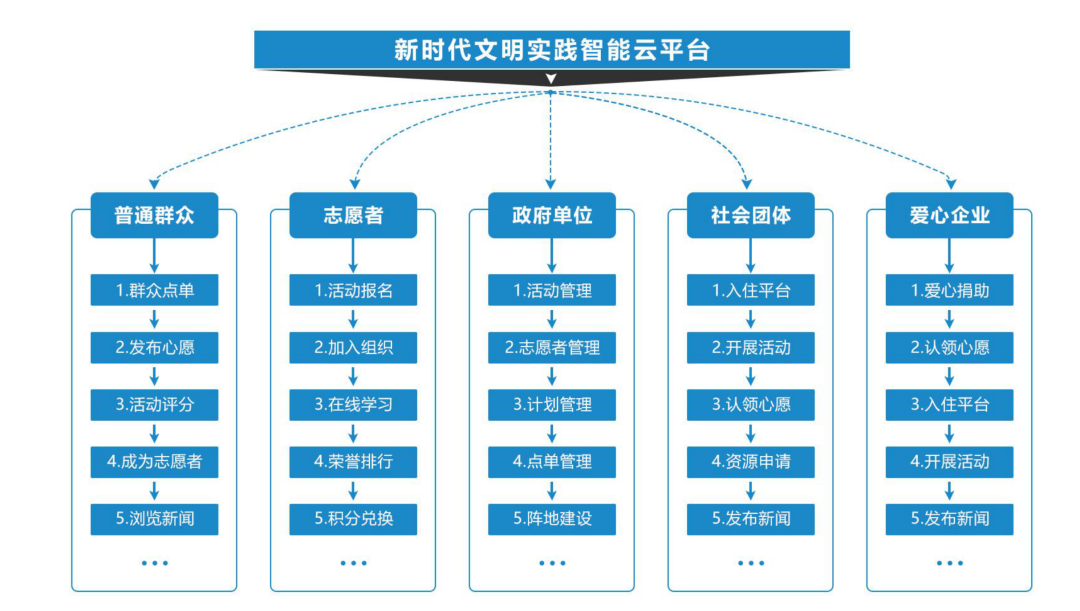
文明实践中心综合管理系统
融合制播云拆条(云剪辑)
智慧党建综合管理系统
新媒体矩阵管理平台
建设新时代文明实践中心,是以习近平同志为核心的党中央从战略和全局出发作出的重大决策,是守正创新做好基层宣传思想工作的战略举措。
安徽福斯特信息技术有限公司持续助力新时代文明实践中心建设,充分利用大数据、云计算、移动互联网等新一代信息技术,打造新时代文明实践中心云平台,完善平台动员、整合、引导、服务、创新和保障能力,实现新时代文明实践中心的可持续运营。 福斯特新时代文明实践中心云平台集服务、管理、发布、展示于一体,推动平台、终端、和渠道互联互通,为基层党的理论宣讲、文化建设和为民服务提质增效,为志愿者、受益者与管理者提供了一个安全、快捷、便利、智慧化的新时代文明实践管理工具 借助“平台力量”,使现有各级各类资源焕发活力、配置优化、统筹使用、协同运行,把宣传教育与引导实践相结合,搭建与群众双向互动的沟通桥梁,增强群众对文明实践的理解支持,实现了文明志愿服务动态交互,充分发挥文明实践资源阵地的最大效能。 平台建设有助于扩大服务范围,强化服务手段,提高服务效率,实现线上+线下良性互助推动,同步发展、深度融合,对促进资源综合利用,提高服务创新能力形成“一呼百应”“应者云集”良好态势形成新时代文明实践中心建设的强大力量。


2023-09-05
《悟空云》客户端上线餐补消费系统,助力融媒体中心商业运营新发展 2023-09-05